How To Add Share Tab On Wordpress Blog
 Social media can be a great tool to grow your business and reach new customers online. To fully utilize the massive traffic on social networks, you should give your audience an easy way to share your posts and other content to their favorite social platforms. One easy way to achieve this is by adding social share buttons. You can do this easily by installing the AddToAny Share Buttons plugin.
Social media can be a great tool to grow your business and reach new customers online. To fully utilize the massive traffic on social networks, you should give your audience an easy way to share your posts and other content to their favorite social platforms. One easy way to achieve this is by adding social share buttons. You can do this easily by installing the AddToAny Share Buttons plugin.
Whether you run a content-based website and want to get more audience, or you run an online business and need to reach more customers, you can hardly get a better tool than social media.
In this guide, we will show you how to add social media buttons using the AddToAny Share Buttons plugin. Before that, here's why you might want to add them to your WordPress blog.
Content;
- Why Add Social Share Button in WordPress
- How to Install and Configure Social Share Button with AddtoAny Plugin
- Installing AddtoAny Share Buttons Plugin
- Configuring AddtoAny Social Plugin
- Floating Share Button Settings
- Conclusion
Why Add Social Share Button in WordPress
As at the first quarter of 2021, there are over 4.2 billion active social media users. On average, users spend 2.5 hours daily on social media.
Considering the amount of time spent, you can see that social media can help you reach more audiences.
One way of leveraging this is to share your content across your social media pages. But the limitation of this is that you only get to reach a small chunk of the total social media users (usually your followers).
Adding share buttons on your site provides a means for your readers to share your content across their social media pages. Their followers in turn can also share your content if they find it useful.
Thus, adding a social media share button will potentially increase your websites' traffic, increase backlinks to your site and also help you reach new customers.
How to Install and Configure Social Share Button with AddToAny Plugin
There are several ways you can add a social share button in WordPress, such as manually writing the code or using a WordPress plugin.
Similarly, there are several sharing plugins available in the WordPress directory you can use to achieve this. However, in this guide, we will be using the AddToAny Share Buttons plugin.
AddToAny provides an easy way to add social share icons to your WordPress site. With this plugin, you can customize the look and feel of your share icons.
Here are some features you'll get with the plugin.
- The AddToAny plugin is easy to install and configure. You do not need to create an account to get started.
- It supports floating share buttons that are responsive on all devices.
- The plugin also supports URL shortening.
- Automatic Google Analytics integration to track shared links from your WordPress dashboard.
- You can add follow buttons to your site as widgets using this plugin.
- AddtoAny supports the use of custom icons.
Installing AddToAny Share Buttons Plugin
To start, you need to install and activate the plugin from your WordPress dashboard.
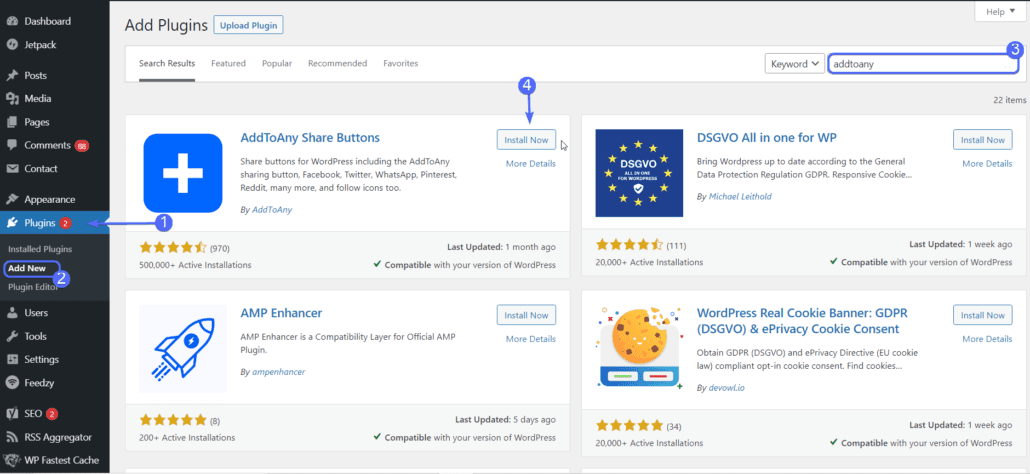
For this, go to Plugins >> Add New. Then type "AddtoAny" in the search box.
Next, click on Install next to the AddtoAny plugin. After that, activate the plugin by clicking the Activate button.

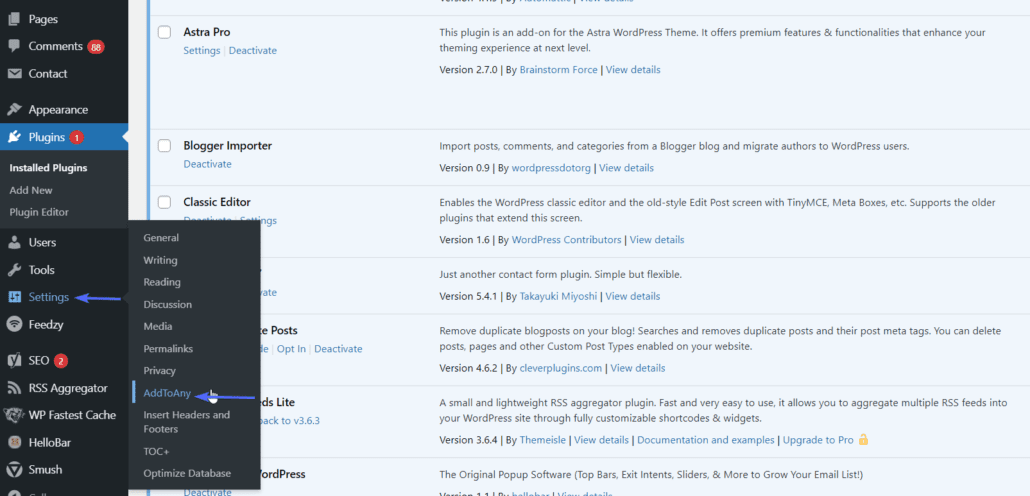
Now, go to Settings >> AddToAny to open the plugin's Settings page.

Configuring AddToAny Social Plugin
On the settings page, you can customize AddtoAny buttons for your WordPress site.
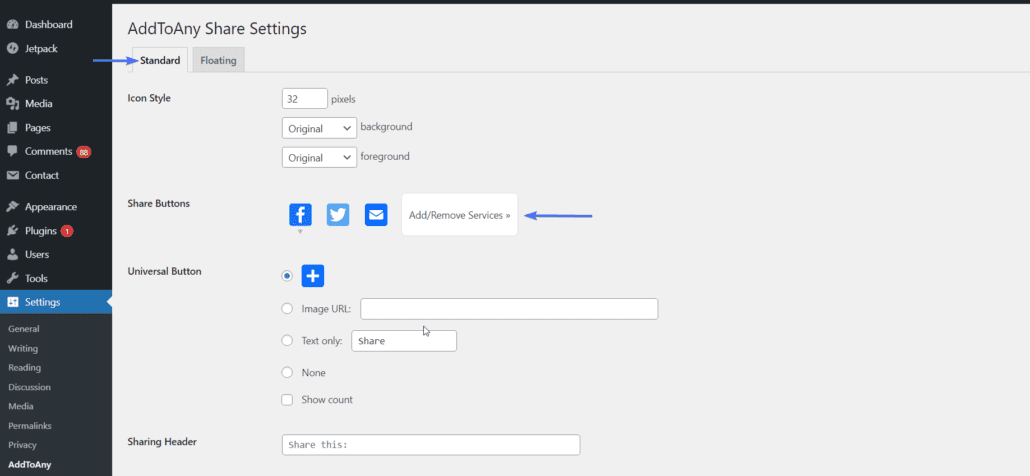
On the 'Standard' tab, you can set how the share buttons should appear on your site.
Under 'Icon Style', you can change the icon size and background of the social media icons.

Below that, you will find the 'Share Buttons' options section. There you can see the SVG icons for Facebook, Twitter and Pinterest, which are the default options. Also, you can add or remove an icon from your site by clicking on Add/Remove Services.

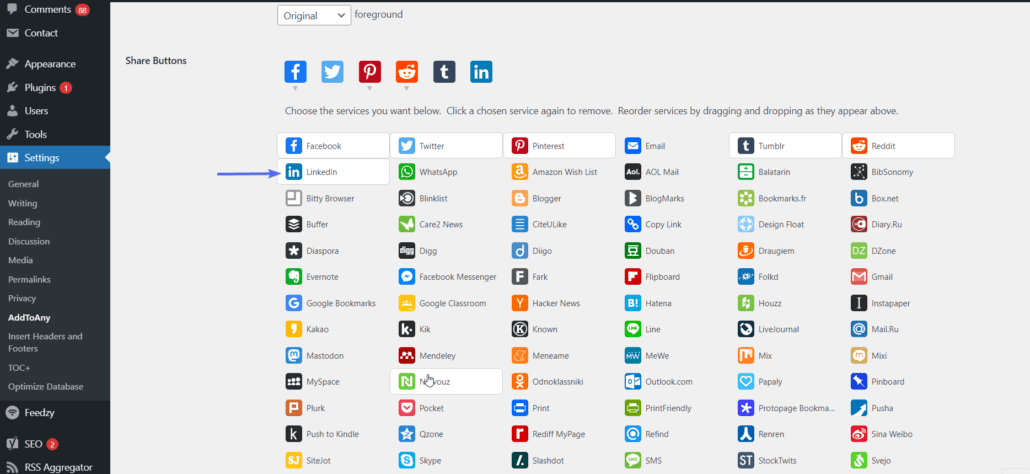
A menu will open showing a list of services supported by the plugin. You are free to add as many as you want.
Side Note: Social media platforms such as Instagram, YouTube and Snapchat that do not have the means to share external content are available as Follow buttons.
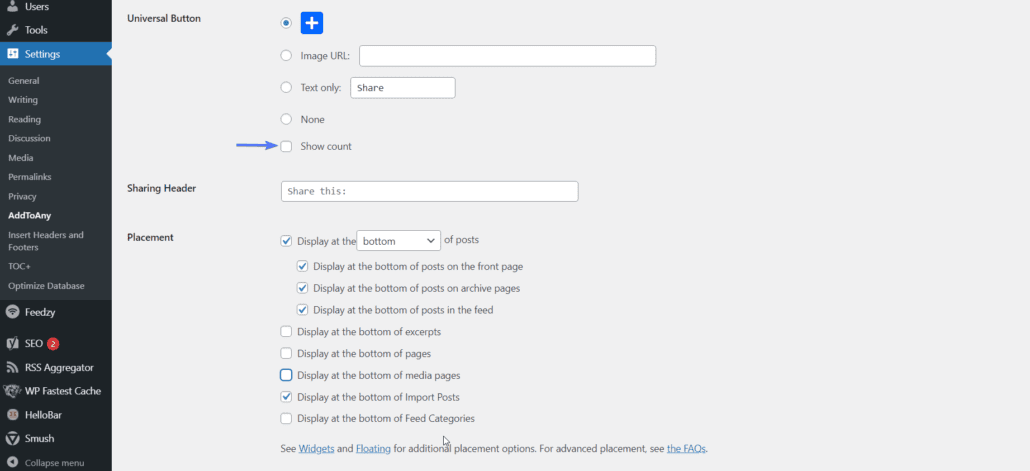
The AddtoAny Universal Share button option is used to display a popup containing other social media platforms that you did not select above.

You can also tick the "Show count" box to display share counts for each page.
Under Placement, you can choose whether to display the share buttons before or after your blog posts. You also have the option to display before and after each post.
Below that, you can choose the pages you wish to display the buttons on. Usually, you will want to enable them on your post pages alone.
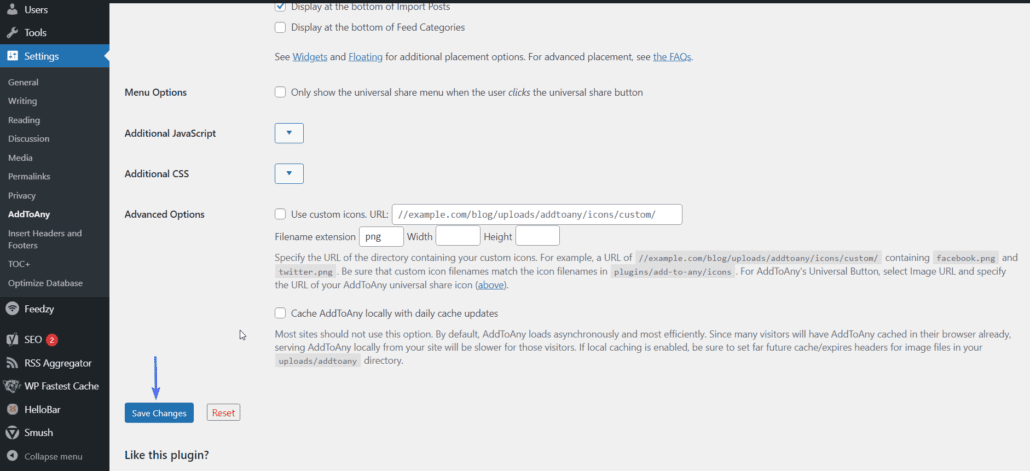
There are additional options offered on this sharing plugin for WordPress. Among them are Additional JavaScript to further improve the behavior of the buttons or Additional CSS to add styling such as custom colors.

Under Advanced Options, you can specify a custom URL where your vector icons should be located. This option will replace the default share buttons on AddtoAny module.
The custom URL should be a link to a folder containing all the image share buttons. The naming convention should be [nameofsocial.png]. For example, the share icon for Facebook will be facebook.png.
Side Note: The plugin recommends most sites should not use this option because the default addtoany vector icons work well and do not slow down your site. Using custom icons might affect your sites' loading speed.
Click on the Save Changes button when you are done.
Floating Share Button Settings
Another cool feature about this plugin is that it lets you add a floating share button on your WordPress website.
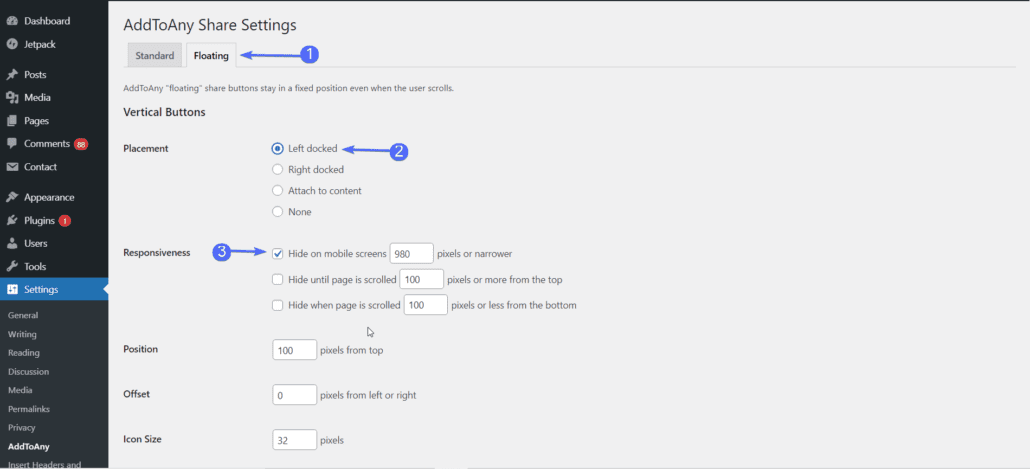
If you prefer using floating icons, or you intend to use both options, click on the Floating tab on the plugins settings page.

Here you can select the placement of the Vertical Buttons. This is mostly for large screen devices. In most websites, this is usually docked on the left side of the page.
Under Responsiveness, you can choose the breakpoint for which the floating button will appear. The default value is set to large screens (980 pixels) and works for most sites.
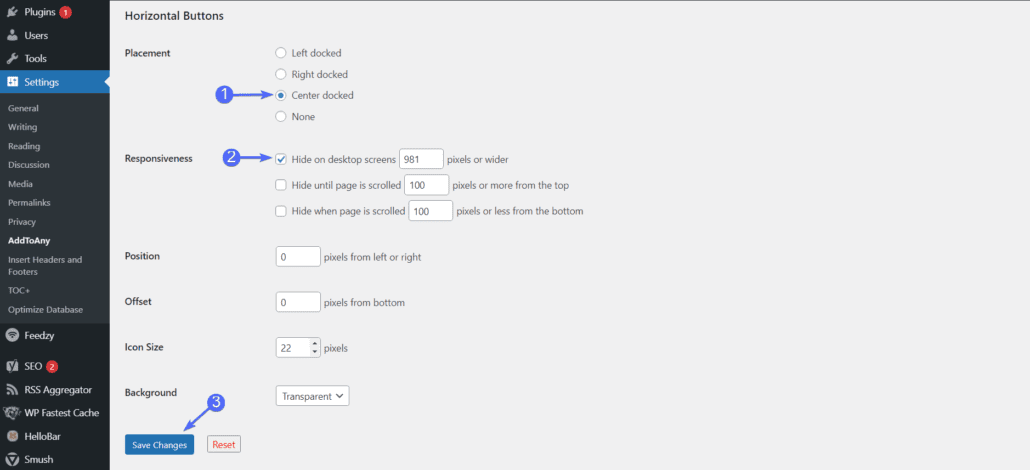
You also have the option to set Horizontal Buttons for smartphones and small screen devices. Similarly, you can increase the icon size, adjust the position and choose to hide it on large screens.

Ensure you click on Save Changes after configuring the floating option.
After configuring the plugin, go to any post on your website to see how your share buttons appear on an individual post.
If you set it to display below your blog posts, you should see sharing icons similar to the one below.

Similarly, if you are using floating share bars, depending on your screen size and web browser, you should see a share buttons bar similar to the one in the image below.

Conclusion
Maximizing the power of social media can help boost your website traffic and also increase your ranking on search engines.
In this guide, we have shown you how to easily add and configure social media share buttons on your WordPress site using the AddtoAny Share Buttons plugin.
If you are looking to grow viewers and increase your sites' traffic, then you should also consider working on your sites' SEO. For this, please check this guide on WordPress SEO.
Read More Useful Articles:
How To Add Share Tab On Wordpress Blog
Source: https://www.fixrunner.com/install-configure-share-buttons-addtoany-social-bookmarks-plugin/
Posted by: warnersittort.blogspot.com

0 Response to "How To Add Share Tab On Wordpress Blog"
Post a Comment